レンタルサーバーの契約とドメインの用意が終わったので、コツコツ作りためていたHTMLファイルを初めてアップロード!すると、ローカル環境(Windows内)では表示出来ていた画像ファイルのリンクが切れ、表示されなくなりました。原因が面白かったのでブログに残しておきます。
- ファイル名の"."以降3~4文字は拡張子と呼ばれ、WindowsやLinux、Macなど、どのOSでも拡張子でファイル種類の識別を行う。そして画像ファイル(JPEG形式)の拡張子が".jpg"である。
- デジカメは撮った画像データを大文字拡張子"JPG"で保存する。
- 拡張子の大文字と小文字を、Windowsは同じ物と扱うが、Linuxは別ファイルとして区別する。
- 結果、HTMLへ demo.jpg と書いた demo.JPG はWindowsで表示も、Linuxはリンクが切れる。
- Windows拡張子の大文字⇒小文字は、1文字追加などファイル名も変えると保存・反映出来る。
- Windowsのスーパーリロード ⇒ Chrome・Microsoft Edge・Firefox 共に: Ctrl+F5
以下、症状を添えてもう少し詳しく書いてみます。
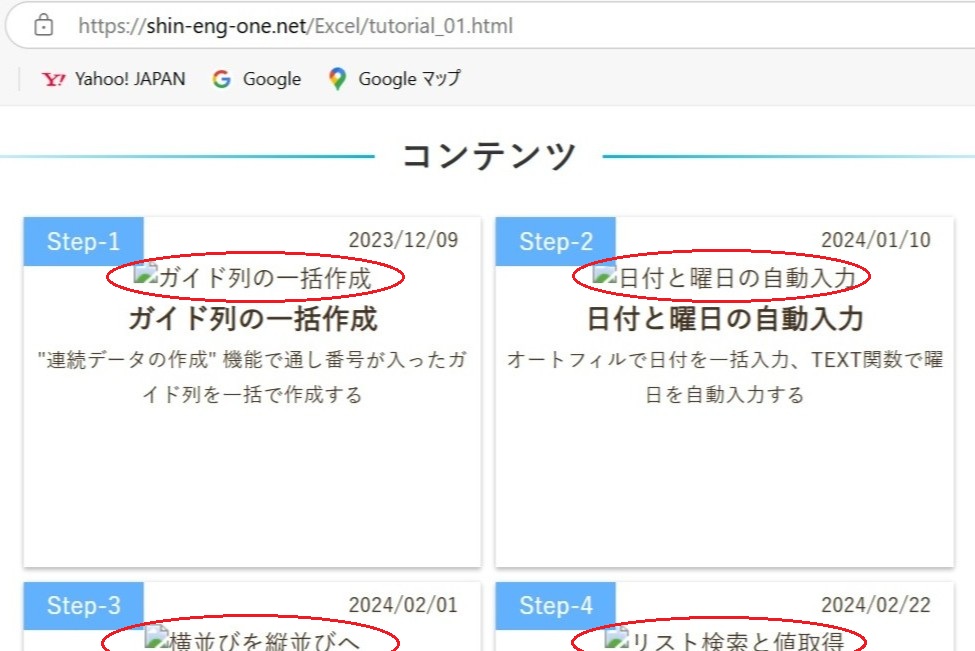
目次ページのアイキャッチ画像が表示されない
初めてレンタルサーバーにHTMLファイルやCSSファイル、画像ファイル(JPEG形式)などをアップロードし、正常に表示されるかチェックしました。すると、なぜか目次ページの各記事アイキャッチ画像がリンクエラーで表示されません。

リンクは相対パスで設定されており、Windows PCのローカル環境では正常に表示されていました。
HTML
画像リンクエラーとなったコード
<a href="./tutorial_01/step_01.html">
<img src="../images/iCatch_e-t1-step01.jpg" alt="ガイド列の一括作成" width="200"><br>
<h3>ガイド列の一括作成</h3>
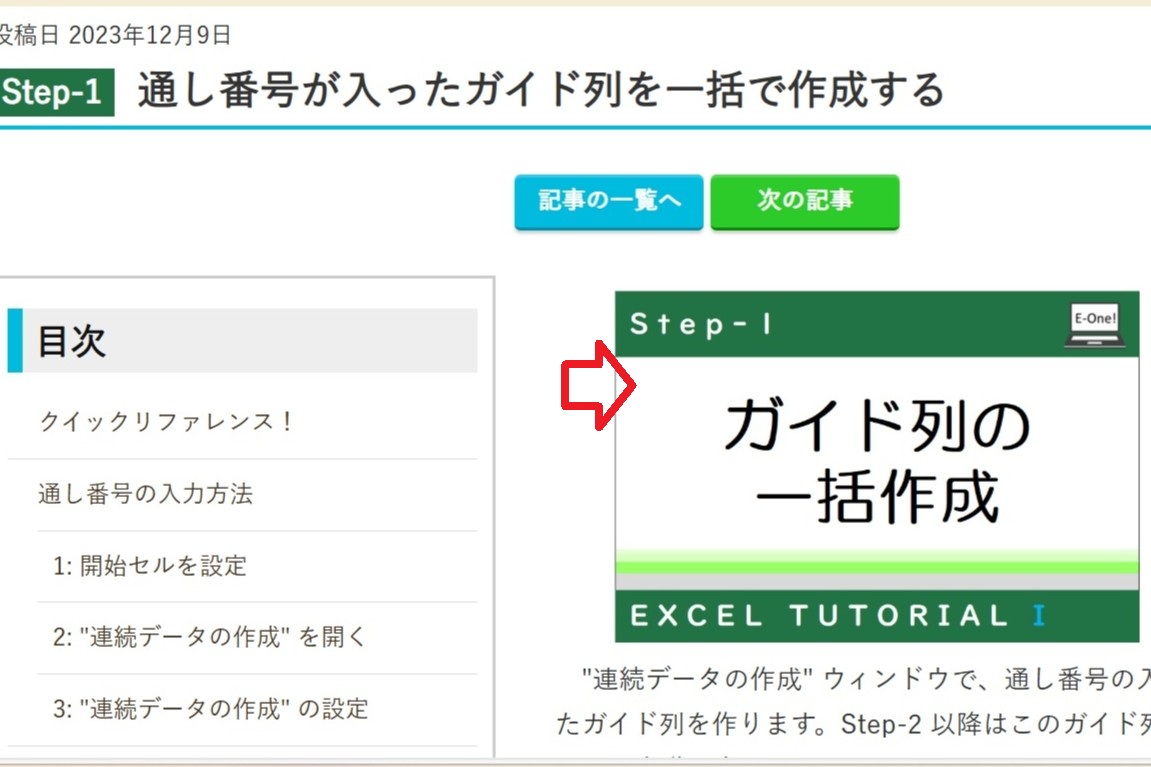
各記事ページのアイキャッチ画像は正常に表示
ところが、クリックして各記事ページを開くと、同じアイキャッチ画像が正常に表示されます。

リンクは同じく相対パスで設定されています。
HTML
画像リンクが動作するコード
<div class="main-intro">
<img src="../../images/iCatch_e-t1-step01.JPG" alt="iCatch" width="350">
<p> 連続データの作成 ウィンドウで、通し番号の入ったガイド列を作ります。・・・
jpg か?、JPG か?
このあと、しばらくは画像ファイルを再アップロードしたり、ローカルファイルのコードとウェブ上のコードが同じかをチェックしたり、右往左往してました。ところが、何度アップロードしてもレンタルサーバー(XServer)のファイルマネージャで表示がおかしいファイルがあるのです。

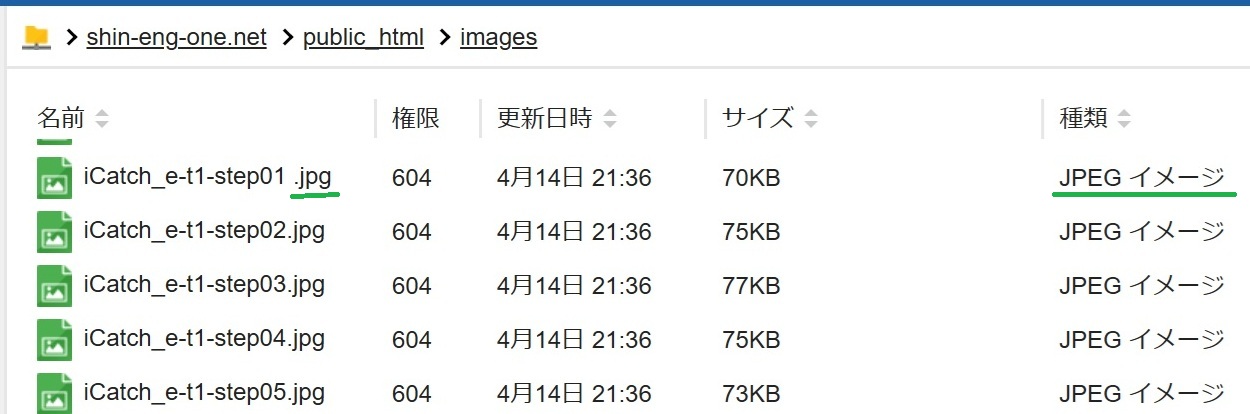
表示されないアイキャッチ画像は、種類が その他 ファイル で、JPEG形式と認識されていません。そしてついに、認識されない画像ファイルは全て拡張子が大文字であることに気づきました。
Linux と windows の拡張子の違い
レンタルサーバー(XServer)は Linux で動いているので、 windows と Linux の拡張子の違いについて調べて見ました。
- ファイル名の"."以降3~4文字は拡張子と呼ばれ、WindowsやLinux、Macなど、どのOSでも拡張子でファイル種類の識別を行う。
- Windowsはファイル名および拡張子の大文字と小文字を区別しない。⇒ 大文字・小文字が混じったファイル指定コードでも、同じファイルが指定される。
- Linuxはファイル名および拡張子の大文字と小文字を区別し、別ファイルとなる。⇒ ファイル指定コードの大文字・小文字が完全一致したファイルが指定される。
なるほど、これが原因でローカル環境(Windows内)で表示される画像ファイルがサーバー環境(Linux)で表示されなくなっていたんですね。

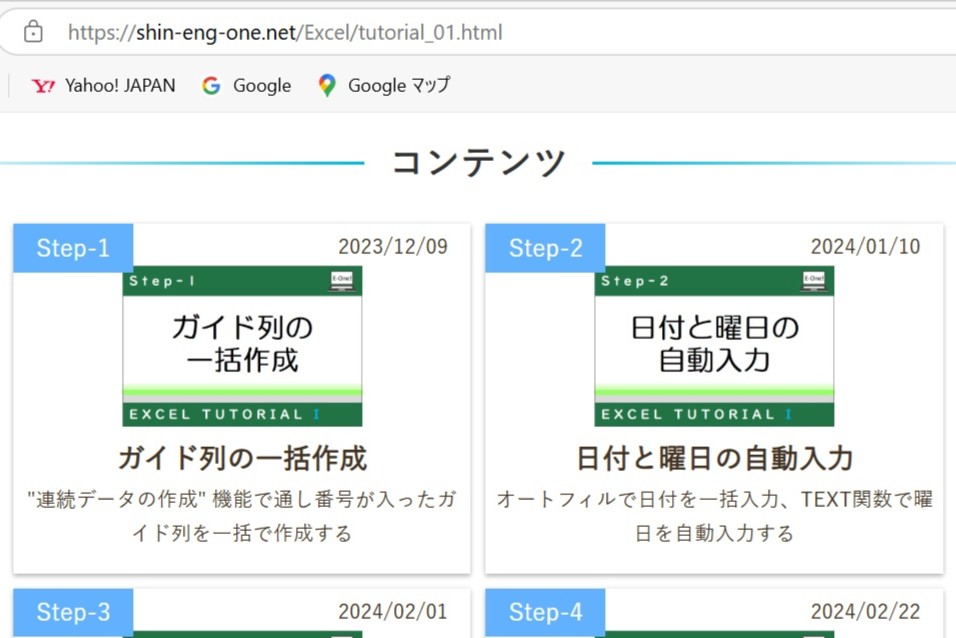
拡張子を小文字のjpgにしてアップロードし直すと、ファイルマネージャが正常に認識しました。

HTMLの画像リンクコードも小文字に直し、サーバー環境(Linux)でも正常に表示されました。
サイトを作り始めた時はデジカメで撮った画像サンプルで動作確認をしていました。デジカメは撮った画像データを大文字拡張子"JPG"で保存するので、その時の拡張子 .JPG が画像置き換え後も残り、トラブルに繋がった様です。やれやれ…
修正時の注意点
そして、直すときに困ったことをもう少し・・・
Windowsの拡張子(大文字⇒小文字)変更方法
通常、Windowsはファイル名および拡張子の大文字と小文字を区別しないので、大文字の拡張子が小文字に直せないことがあります。"JPG" を消して "jpg" と入力、Enterを押すと "JPG" に戻ってしまう。どうも、OSとしては同じ意味なので上書きをしてくれない様です。
そんなときはファイル名も少し変えれば変更出来ます。"demo.JPG" ならば、"demo1.jpg" に変えれば拡張子を小文字にして保存でき、後で"1"を消せばOKです。
一括で変えたい場合はコマンドプロンプトを使う方法もあるようですが、数個のファイルを直すならこれでも良いかと。
修正後、表示が直らない時はキャッシュを読み込んでいる
実は大文字拡張子の修正後も表示は直りませんでした。まだ大文字が残っているのかと探し回りましたが、そういえばキャッシュかっ!と最後に気づきました。
キャッシュ はブラウザのページ再表示を高速化する機能です。一度表示したホームぺージの画像やデータをブラウザがPC内へ保管しておくことで、素早くぺージを再表示させます。ただ、修正時には新しいデータをアップロードしても、古いデータが表示され、キャッシュが邪魔をします。
そんな時は、キャッシュを無視して表示ページを新たに読み込む"スーパーリロード"で確認です。
- Chrome、Microsoft Edge、Firefox : Ctrl+F5⇒ Ctrl+R は、キャッシュを使って再表示する、ブラウザ左上の更新ボタンのショートカット
今日はここまで。